Breaking Down the Website Rankings
During the revision process of the 2018 REAL Trends website rankings, we came across several websites that included all the design and development elements that every great website should have. There are key indicators you should look for when viewing a brokerage website, and many of these indicators you can enhance your own website. Below we’ve outlined the six categories from our website rankings along with tips to improve your existing web presence.
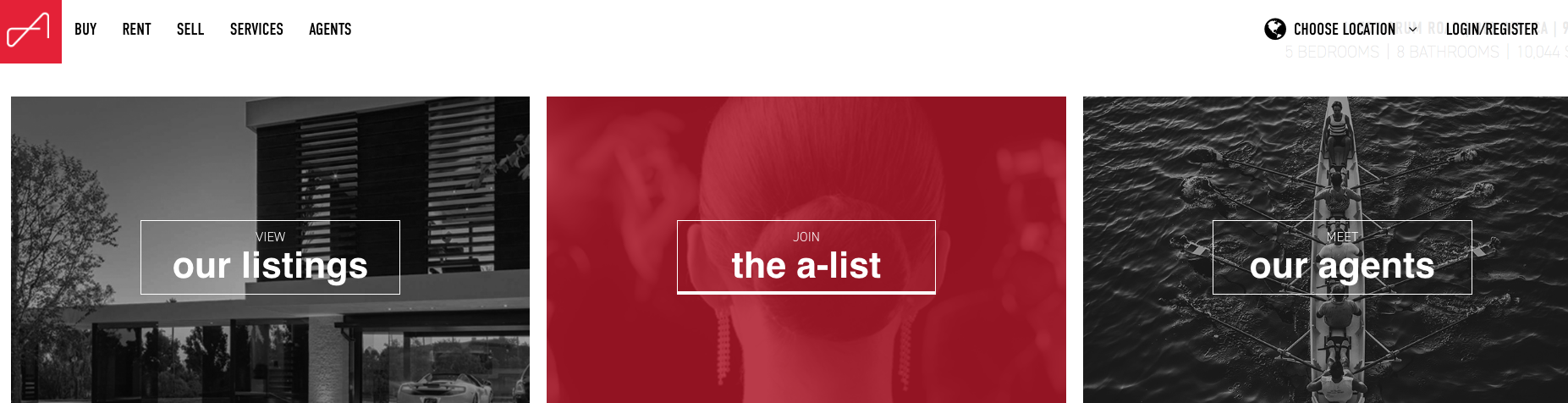
Design
Design refers to every visual aspect on a website and can include everything from messaging and branding to navigation and overall usability. With a strong design, visitors can expect to have a positive web experience from beginning to end that should cause increased engagement on different parts of your website in return. A well-designed website should make it easy for visitors to get where they need to go by taking the least amount of clicks to get there.

- Branding: Strong branding shows itself in several different forms across a brokerage website.Strong branding should include the use of unique imagery, clear brand story, cohesive color palettes and messaging and an intentional overall tone. A visitor should be able to distinguish and remember your website from the rest after just visiting your website one time.
- Navigation: Most website visitors want to get in and out as quickly as possible. Having clear navigation that allows users to move as quickly as possible will not only help the visitor, but the chances of that visitor returning to your website time and again are much higher.
- Imagery: The use of original, one-of-a-kind images were very prominent in this years’ website rankings. Using images that are 100 percent original will set your brokerage apart from the rest, as stock photography is very easy to recognize, even to the untrained eye. Having unique photography will lend credibility to your brokerage.
View The Best Design Website Winner
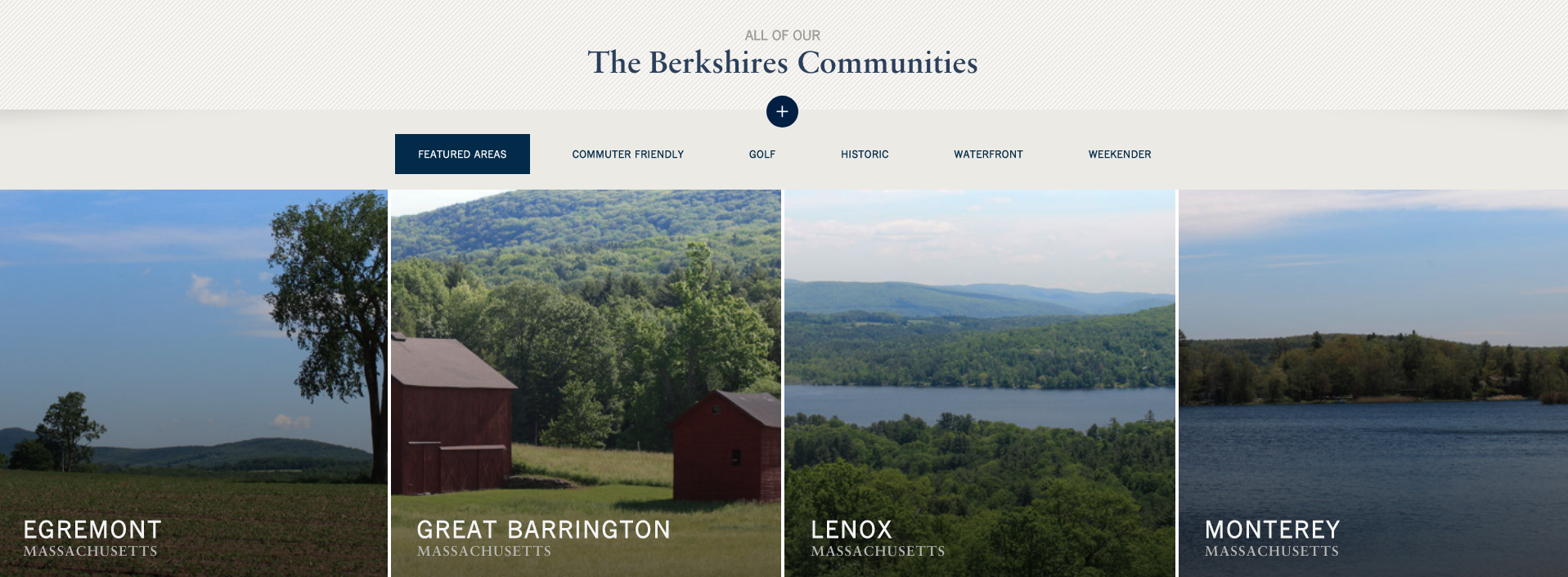
Community/Neighborhood
When it comes to community pages on a brokerage website, you should provide visitors with an influential experience, as these pages can make or break how a visitor perceives your brokerage’s expertise in the community. To provide a meaningful experience for the visitor, you should add elements to engage the visitor and showcase your knowledge.

- Culture: Explain the neighborhood culture—what to expect, population, events, history, appeal/attractions, etc. Give visitors a reason to stick around your community pages and see value where they otherwise would not.
- Imagery: Provide unique photography of the neighborhood and surrounding areas. Showcase the imagery in a captivating fashion through sliders, galleries, mosaic layouts, grids, etc.
- Market Data: Statistics regarding the area and community that provide direct insight for the visitor to learn more about the area.
View The Best Community Page Website Winner
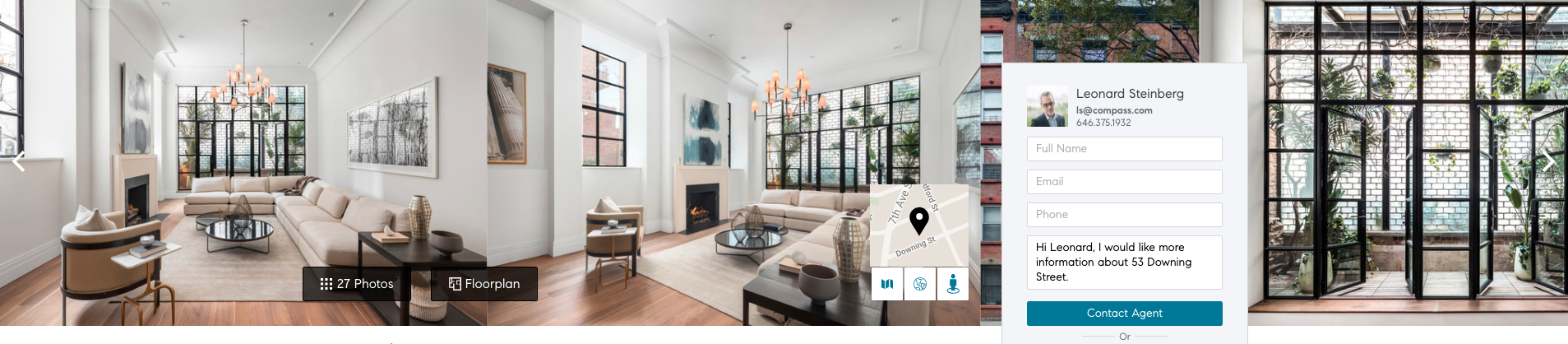
Property Detail
Property detail pages give your brokerage the opportunity to showcase a property in a meaningful manner for your visitors to take action and convert into a lead. These pages should do more for your visitor than simply layout the property basics. Instead, great property detail pages will educate the visitor on the community and the home. Consider including features such as a mortgage calculator, professional interior and exterior photography and property amenities.

- Amenities: Showcase the best of what the property has to offer by using iconography as well as organized columns and layouts to create an easy-to-navigate experience for the visitor.
- Market Data: Included on each property detail page should be relevant information regarding the property and detailed/historic information about similar properties, such as property history, similar listings, crime rates, school ratings and reviews, commuting time, etc. If a property is downtown or close to restaurants and shops, add these filters to your neighborhood map and include Yelp reviews!
- Video: Aerial tours/drone footage have become wildly popular in showcasing featured or luxury properties to give added incentive for the visitor. 3-D, or Matterport tours are also a great way to captivate your visitors and provide them with an insider view of the home.
View The Best Property Detail Page Website Winner
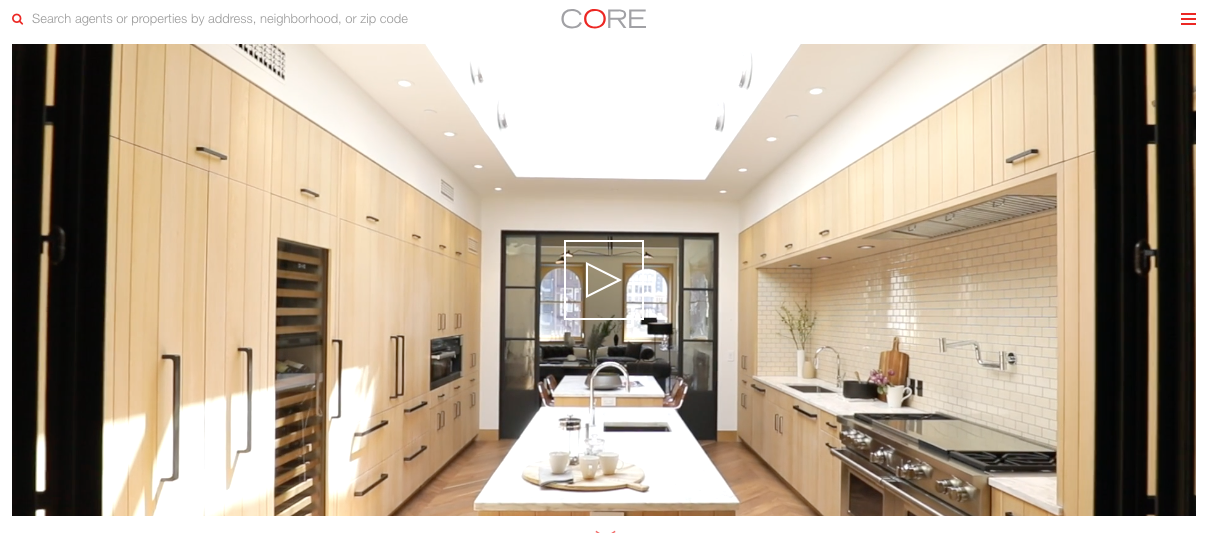
Video
It’s no surprise that video holds a predominant position in web design. Video is a great way to tell a story and give your visitors context into different aspects of your brokerage, culture and brand in a way that would otherwise be difficult to communicate. Video is also used in several capacities across a website that can create the ultimate experience for your visitor.

- Hero Background: The first opportunity for video on the homepage—a hero background image. Tell your story and distinguish who you are, what you do, and why people should care. Brokerages who leverage video in a compelling fashion can communicate this message methodically through video on their homepage. This video displays above the fold.
- Community: Videos that demonstrate the core values of a community and provide unique information are great pieces of content that can live on community/neighborhood pages. Include local interviews, drone footage, town footage of local shops and restaurants.
- Quality: An important aspect of video includes the capacity in which it is shot, edited and publish. Quality video means having impactful transitions, stunning quality and a presence on the website outside of a YouTube embed. Websites that self-host a video give the visitor a chance to view the video without leaving the page and also comes across as more genuine to the visitor.
View The Best Video Strategy Website Winner
Mobile
Responsive web design should be curated to provide two different experiences for the visitor. Smooth transitions from desktop to mobile will provide the visitor with different opportunities to convert or engage specific content related to that experience. Mobile should be adjusted accordingly based on device.
- Media Queries: A media query is a custom script that is written by a developer to serve up certain information on a mobile device. An example of this would be to hide certain sections on your home page, and only provide the sections that are necessary for a mobile experience, such as call-to-action or sign up forms. We recommend reducing the about of text you include on a mobile device.
- Optimization: Mobile optimization includes making sure your website is optimized for mobile. This means that your images are compressed, fonts are properly sized, and data is served and scaled properly.
- Speed: A mobile website should be fast to load across all platforms, especially when switching between WIFI and wireless networks. Website visitors will become frustrated if they can’t access your website, or if the website does not load quickly, even if it’s only a second or two slower than other sites. Making sure your website is seamless across all devices will ensure your website visitors stick around.
View The Best Mobile Experience Website Winner
